【Unity勉強】3日目:玉転がしを作る
引き続き、こちらの書籍を使って勉強をしています。
Unity2018入門 最新開発環境による簡単3D&2Dゲーム制作 - Amazon
ついに手を動かすぞ
ついにようやっと手を動かす時がきました。
とりあえず説明通りに簡単な動くものを作ってみましょうっていうやつですね。
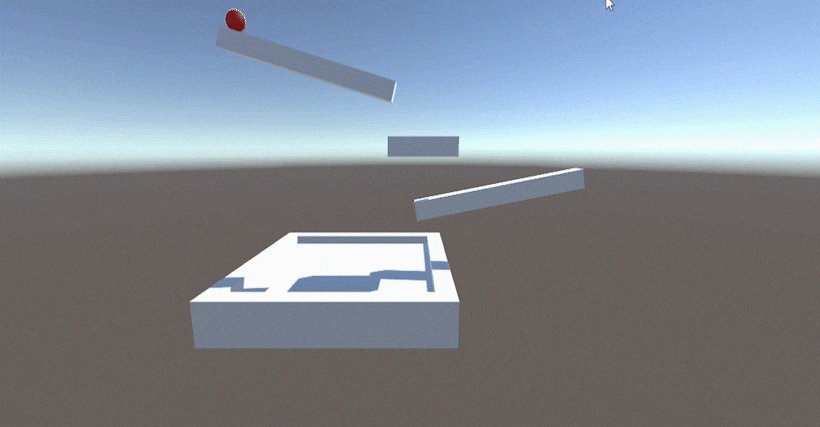
こんなものができました。

(gif の書き出しでファイルを軽くするためにめっちゃ画質荒くなっちゃってるけど本当は綺麗でヌルッとしてるよ!)
これが一瞬でできました。
シュンって感じでした。シュンッ
今回学んだこと
- プリミティブなオブジェクトを配置する
- Cube
- Sphere
- Main Camera を操作してゲーム画面を決める
- コンポーネントをアタッチする
- Rigidbody
- Collider
- Material をコンポーネントやオブジェクトにアタッチする
- Physic Material
- Material
プリミティブなオブジェクトを配置する
Hierarchy > Create > 3D Object から Cube や Sphere などのプリミティブなオブジェクトを Scene に配置できます。
Cube, Sphere 以外にも多くのオブジェクトがあり、このプリミティブなオブジェクトだけで簡単なゲームなら完結してしまうんじゃないかってくらいは種類がありました。
実際 Cube と Sphere の形状をいじるだけで今回の玉転がしは完結してしまった。
Sphere は一つだけ配置していて、残りの坂や一番下の床と床の周りの枠は全て Cube の形状を変えて配置しています。
Main Camera を操作してゲーム画面を決める
Scene にオブジェクトを配置したのち、 :arrow_forward: をクリックすると実際のゲーム画面として見ることができます。
その際に Main Camera の Transform コンポーネントで Position, Rotation を変えてカメラの位置や方向を変えて適切な撮影ポジションを見つけて Game の画面の見え方を整えていくことになります。
コンポーネントをアタッチする
オブジェクトを Scene に配置してゲームを開始しても、何もしなければ初期状態の位置にオブジェクトが留まることになります。
そこで、 Rigidbody というコンポーネントを追加すると、オブジェクトに重力などの物理的な動きを加えることができます。
ちなみにオブジェクトにコンポーネントを追加することを「アタッチ」と呼ぶそうです。
Rigidbody コンポーネントの Use Gravity という項目にチェックを入れる(デフォルトでチェック状態になっている)と、そのオブジェクトに重力が付与され、 Y 軸の下方向に移動していくようになります。
また、オブジェクト同士の当たり判定を行うために、 Unity では Collider というコンポーネントが用意されており、 Cube や Sphere などのプリミティブ素材にはあらかじめオブジェクトの形状に沿った Collider が設定されています。
この Collider の設定を外すと、 Sphere が Cube に当たった時にぶつからずに突き抜けて画面外に消えてしまうようになります。
Material をコンポーネントやオブジェクトにアタッチする
ここまでやったことだけで、玉転がしとしての機能は完結するのですが、今回の章ではもう少し手を加えました。
「Sphere にバウンドを加える」のと、「Sphere の色を変える」ことです。
Sphere にバウンドを加える
現状だと Sphere が Cube に着地した際、 Cube に吸い付くような感じになってしまい直感的な動きにはなっていません。
なので、反発作用を加えてボールが床にぶつかってバウンドしたような動きにします。
そのために、 Physic Material というマテリアルを使います。
Project > Create から Physic Material を選択することで Assets に追加されます。追加された Physic Material を選択すると Inspector で各種項目をいじることができます。
設定項目はこんな感じ。
- Dynamic Friction : 動いている状態にあるオブジェクトの摩擦係数
- Static Friction : 静止している状態にあるオブジェクトの摩擦係数
- Bounciness : 反発係数。オブジェクトが物理的にぶつかった際に反発する係数
- Friction Combine : 2つのオブジェクトが物理的にぶつかった際の摩擦係数の計算方法
- Bounce Combine : 2つのオブジェクトが物理的にぶつかった際の反発係数の計算方法
そして Friction Combine と Bounce Combine の計算方法としては以下の種類があります。
- Average : 2つのオブジェクトの係数の平均
- Multiply : 2つのオブジェクトの係数を掛ける
- Minimum : 2つのオブジェクトの係数が小さい方
- Maximum : 2つのオブジェクトの係数が大きい方
基本的には Average を使うのが良いっぽい気がする。今回は Average を使っています。
設定を終えたら、 Physic Material を Hierarchy にある Sphere にドラッグ&ドロップすることでアタッチできます。
ここまで設定すると、 Sphere が Cube にぶつかった際、良い感じにバウンドするようになりました。
Sphere の色を変える
デフォルトの状態だと全てのオブジェクトが真っ白で味気がないので、ボールを赤色に変更します。
色を変更する際には Material をオブジェクトにアタッチします。ちなみに先に出た Physic Material や今回の Material はコンポーネントとは別の概念のようです。
Project -> Create で Material を選択すると、 Material が Assets に追加されます。追加された Material を選択すると Inspector で各種項目をいじることができます。
設定項目はこんな感じ。
- Shader : どのように画面に表示するのかのルール
- Rendering Mode : オブジェクトの透明度
- Opaque : 不透明にする
- Cutout : 一部透明にする
- Fade 透明の表現をオブジェクトがフェードイン・フェードアウトするような見た目にする
- Transparent : テクスチャの透明度にしたがって透過する
- Albedo : 物質が光を反射した時の色
- Metallic : 物質の表面がどれくらい金属的か
- Normal Map : 法線マップと呼ばれる、物質の凹凸具合を表現した特殊な画像を設定できる
- Height Map : ハイトマップと呼ばれる、 Normal Map よりさらに凹凸感を高めた設定ができる画像を指定できる
- Occlusion : オクルージョンマップと呼ばれる、物質の一部がどれだけの強さの間接照明の影響を受けるかを表現した特殊な画像を設定できる
- Emission : 物質自身が発光するかどうかの設定
- Tiling : 画像のループ回数
- Offset : 画像のずらし設定
上記以外にカラーパレットを選択できるので、そこから今回は赤色を選択しました。
設定を終えたら、 Material を Hierarchy にある Sphere にドラッグ&ドロップすることでアタッチできます。
これで Sphere の色が変わりましたが、 Material の設定項目は多く、色以外にもいろんなことができるようなのでこれから調べていきたい。
ここまでで、今回の玉転がしの機能的には完成しました。
めでたし :tada: :tada:
疑問
Physic Material の Static Friction がいまいちよくわかっていなくて、静止した状態の摩擦係数という言葉の意味がよくわかってない状態です。動いてる時にかかる摩擦はイメージできるんだけど、止まってる時の摩擦っていうのはどういうことだろう。
動いてる主体が自分以外のオブジェクトで、それがぶつかってきたときに発生する摩擦みたいな話だろうか?よくわからないので次回の調べる宿題としておく。
あとは普通に Material の設定項目は難しくて全然理解できてないのでここらへん色々作って触ってみて調べていくしかなさそうですね。
感想
ちょっとメモを綺麗にまとめようとしすぎてこのブログがめんどくさくなってくる気配がしてきたので、次回からはただの作業メモみたいな感じにしようかなと思いました。
今回は実際に手を動かしてみて動くものを作ったのですが、重力とか衝突判定とか、自分でやったら確実に挫折しそうなところもぽちぽちするだけで一瞬で作れるし、用意されているプリミティブなオブジェクトを配置していくだけでそれっぽいものが作れるこの体験は本当に素晴らしいな、という気持ちになりました。
これがゲームエンジン・・・!って感じでした。
次回はまた書籍の続きをやっていくのですが、2Dゲームを作るっぽい。楽しみ。
あとは前回に疑問を持った Unity でのバージョン管理とかチーム開発とかの話。
やっぱり普通に Git で管理してるらしい。この記事が参考になった。(シリーズ未完結だけど)
【Unity/Git】Unityでチーム開発をする(1) 概要と初期設定編 - Qiita
モデル、テクスチャ、動画等のでかいファイルを扱うときは Git だと辛いので Git LFS を使うらしい。
僕は使ったことがなかったので全く知らなかったけどなかなか便利っぽかった。
Git LFS をちょっと詳しく - Qiita
この調子でゆっくりと続けていきます :muscle: