自分のサイトをリニューアルした・2024年春
今見てくれているあなたが読んでいるこの記事のサイトをリニューアルしたという話です。
自サイトのリニューアルは式年遷宮みたいなものだと思っています。
やったこと
これまで僕自身のサイトというのは、www.nabeliwo.com で提供していたポータルサイト、blog.nabeliwo.com で提供していたブログ、nippo.nabeliwo.com で提供していた日報の3つがありました。
僕の中でそれぞれ役割が違っていて、www が僕のパーソナリティをまとめているところ、blog では僕の日々の生活の報告を、日報では毎週やったことの雑多な振り返りを、という感じに定めていました。
今回のリニューアルではそれら3つをまとめて、一つの www.nabeliwo.blue というドメインで提供しています。
ブログを www.nabeliwo.blue/blog で、日報は実際には週一でしか書いていなかったので weekly という名前に変えて www.nabeliwo.blue/weekly で、そしてリニューアルに合わせて今回もう一つコンテンツを作っていて、僕が買ったお気に入りのものを紹介する best buy というものを www.nabeliwo.blue/best-buy で、それぞれ公開しています。
blog と weekly と best buy はそれぞれ別の RSS フィードを生成しているので、これまで僕のブログや日報で RSS フィードを購読してくれていた酔狂な方は新しい RSS フィードに変更していただけるとありがたいです。
- blog: /rss/blog/feed.xml
- weekly: /rss/weekly/feed.xml
- best buy: /rss/best-buy/feed.xml
その他のコンテンツとして、僕のパーソナリティを知ってもらう為の各ページを用意しているのですが、まだ TBD になっていてひとまずリリースを優先しました。これらは今後更新していきます。
また、最終的には就職活動で使えるようなものにもしていきたくて、僕の職務経歴やポートフォリオもこのサイトに載せていく予定です。
きっかけ
暇だったときにトップレベルドメイン一覧を眺めていて、色ドメインなるものがあるものを知って、そして blue ドメインを発見したときに「これだ〜〜〜 nabeliwo.blue ほしい〜〜〜〜〜〜〜」ってなったのが始まりでした。
こういう見慣れないドメインは一部の人は怪しいサイトと判断するので避けた方が良いという考え方もあるのですが、青が好きすぎる僕には他の全てのデメリットを超えてこれを選ぶ決断に至るわけです。
そしてそれまで使っていた nabeliwo.com を nabeliwo.blue ドメインで提供するかって考えた際に、どうせなら色々不満に思ってた部分をまとめて解消しようってなったのが今回のリニューアルのきっかけです。
例えば blog や nippo を書くときにそれぞれ別のリポジトリのコードを立ち上げて記事を書き始めなきゃいけなかった点であるとか、それぞれ別リポジトリで作っていたのでライブラリの更新も別で行わなければいけなかった点であるとか、挙げるとキリがないのですが、そういう細かい不満を今回のリニューアルで全部解消しました。
別のコンテンツを提供する際は blog.nabeliwo.blue や weekly.nabeliwo.blue のようにサブドメインで分けるのがかっこいいという考えをこれまで持っていたのですが、改めて考えてみると特にこだわるほどのものでもなかったので今回の形になりました。
別の方法としてリポジトリをモノレポにして、packages/blog や packages/weekly のように管理してパッケージごとに別のサブドメインでホストするというのもあったのですが、この管理のめんどくささはまた後で不満を持つことになるだろうなと予測したのでやめました。
ちなみに今回のサイトは以下のリポジトリで作られています。
nabeliwo/hub
デザインの話
サイトのデザインを考える際に今回参考にしたのはこちらのサイトです。
Dead Simple Sites — Minimal Website Inspiration
Dead Simple Sites というサイトで、ミニマルでシンプルなサイトがひたすらに集められています。
このサイトに掲載されてもおかしくないような、シンプルなんだけど洗練されているデザインを目指しました。
とはいえ僕のデザインは全て雰囲気で行われているので、見る人が見たらわかる粗がいっぱいだと思います。
技術の話
ここからがこの記事の本筋のところで、僕が一番話したかった内容になります。
今回は Next.js の App Router で実装しています。
とはいえほとんど全てのページを static build しているので、Server Actions のような新しい機能に触れることはなく、app directory の中でどう SSG するかというところを新しく学んだというくらいの新鮮さでした。
Next.js を使うに至るまでは紆余曲折あって、最初は Bun で作ろうと思って勉強していたのですが、Bun は実行環境なので結局 Bun で Next.js を動かすとかそういう話になるので、もっとインタラクティブなアプリケーションを作る際に実行環境として利用しよう、というところで一旦辞めました。
その後、Deno をちゃんと使ったことがなかったなと思い、Deno のフレームワークである Fresh を使って作り始めました。Deno は本当に開発体験が良くて、特に依存関係の管理に関しては import 時の URL 指定のタイミングでバージョンを指定できるので、チーム開発でも依存の管理がシンプルになりそうで良さそうだな〜と思いながら実装を進めていました。
実装を進めている最中、仕事での開発の参考にする為にたまたま読んでいた『実践Next.js ——App Routerで進化するWebアプリ開発』がすごく良い本で、App Router 環境で色々作って Next.js の新しい機能を色々使ってみたい衝動が湧き上がってしまい、途中まで Fresh で実装していたものを Next.js に移行しました。
ただの複数のブログをまとめている静的コンテンツサイトなので、途中でフレームワークを変えるのも結構すんなりできました。
またドメインに関して、nabeliwo.com は Amazon Route 53 で管理していたのですが、Cloudflare Registrar が安いと聞いたので、nabeliwo.com の管理をそちらに移管して、新たな nabeliwo.blue ドメインも Cloudflare Registrar で取得しました。
ドメインの移管は結構めんどくさい印象があったのですが、Route 53 から Cloudflare Registrar への移管の事例は結構多いらしく、情報がたくさんあったのですんなり移管できました。
こだわりポイント
今回のリニューアルでこだわったところや苦労したところをいくつか書きます。
Next.js の機能を使ったページ遷移を遮るダイアログ表示
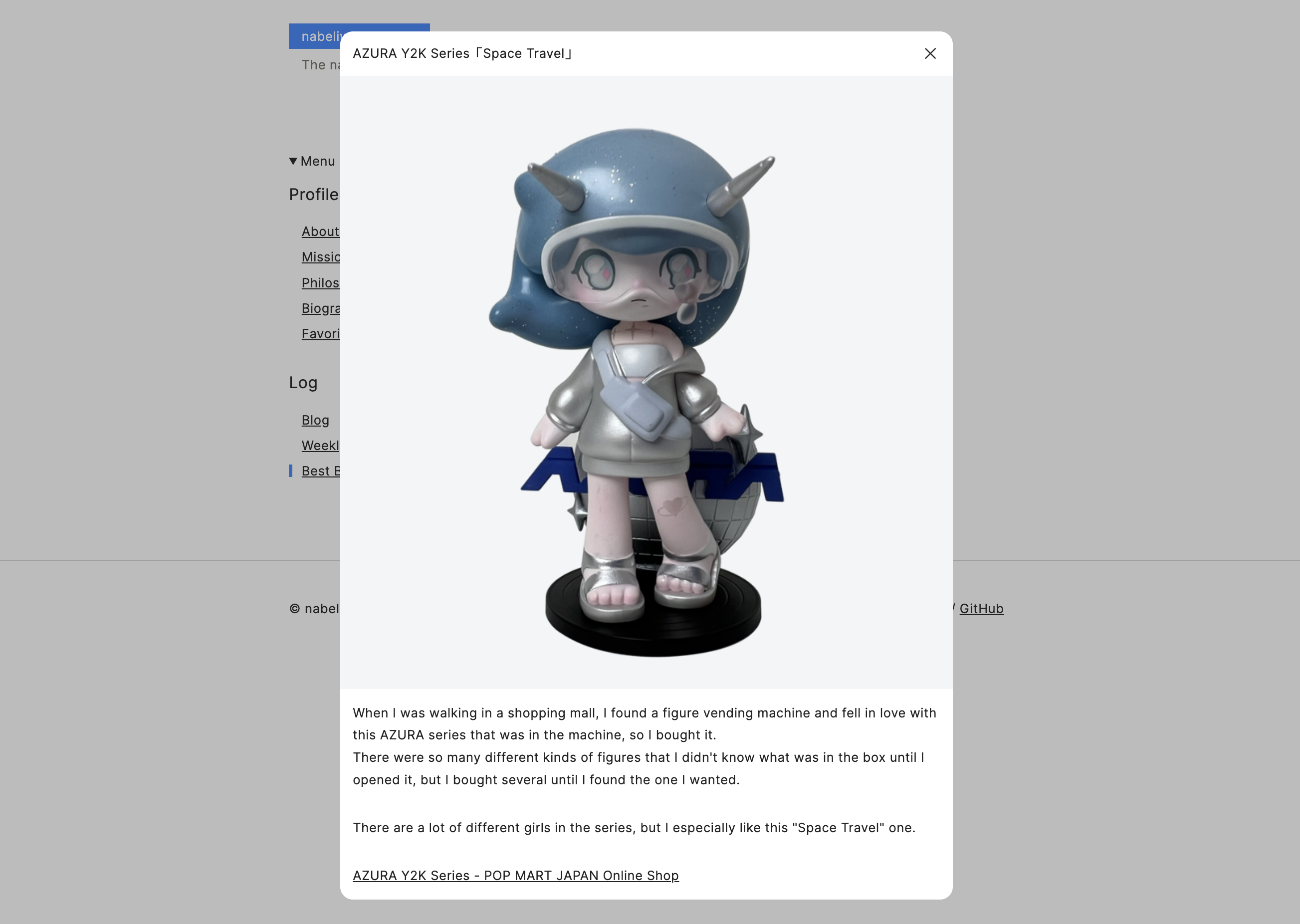
best buy のページでのこだわりポイントで、アイテム一覧画面からアイテムを選択して遷移する際、通常の遷移では選択したアイテムがダイアログで表示されます。
この際、パスは変更されています。

この状態でブラウザをリロードすると、今度はダイアログではなく通常のページとしてアイテムの詳細ページが開かれます。

つまり、SPA としての遷移の場合はダイアログが表示されるが、URL への直アクセスやブラウザの更新などの場合はダイアログではなく通常のページとしてコンテンツが表示されます。
この挙動のメリットとして、モーダルダイアログ表示によって遷移元のコンテキストを失わないため、没入感を維持しやすいというものがあるようです。
この挙動は、Next.js の Intercepting Routes と Parallel Routes という機能を使って実装されています。
パッと見ちょっと理解が難しい概念ではあるのですが、使ってみるととても便利で使える機能でした。
現状は best buy のコンテンツが1つしかないのですが、複数に増えたらダイアログ内で左右に移動して次々にアイテムを見られるようにしたいと考えています。
既存コンテンツの移行
既存の blog と nippo のコンテンツはどちらもマークダウンのファイルで管理していました。
今回それらを全て新しいサイトに持ってきていて、数で言うと合わせて300弱のファイルがありました。
これらをただ別リポジトリに移動するのではなく、ディレクトリ構造やファイル名や画像の持ち方などを変えた上で新しいリポジトリに移行する必要がありました。
300弱のファイル + それに付随する画像ファイルとなると手作業では厳しいので、全てコマンド一発で終わるようにスクリプトを作りました。
現状のファイルの持ち方と、新しいリポジトリでやりたいファイルの持ち方を考えて、既存コンテンツの命名規則の法則性を考えて良い感じのスクリプトを作る作業は結構楽しくて、あ〜なんか僕はこういうことが好きなんだな〜と自分のエンジニアとしての原点のようなものを感じながらやってました。
既存サイトからのリダイレクト
旧サイトへのリンクが X の自分の投稿だったり、他の誰かのブログなどで参照されていたりなどを考えると、旧 URL がデッドリンクになるのは避けたいと考えていました。
ドメインの移行に加えて、新しいサイトでは blog と nippo のパスの構造も変わるので、それも含めてリダイレクトが行われるようにしました。
ドメインの移行に関しては、今回の新しいサイトをホストしている vercel の機能がとても優秀だったので簡単にできました。
Cloudflare Registrar で管理している nabeliwo.com と nabeliwo.blue のネームサーバーを vercel に向けて、vercel の機能で nabeliwo.com へのリクエストを nabeliwo.blue にリダイレクトされるようにしました。
パスの変更に関しては、Next.js の機能を使いました。
next.config.js の rewrites というプロパティにリダイレクト元のパスとリダイレクト先のパスを渡すことで Next.js が自動でリダイレクトをしてくれるようになります。
rewrites では正規表現が使えて、正規表現でマッチした文字列をリダイレクト先で変数として使用するということもできるので、柔軟なリダイレクト設定ができました。
これらの対応によって、blog と nippo それぞれで以下のようなリダイレクトが行われます。
- blog
- before
- https://blog.nabeliwo.com/2024/03/gas-discord-bot
- after
- https://www.nabeliwo.blue/blog/2024/03/gas-discord-bot
- before
- nippo
- before
- https://nippo.nabeliwo.com/2024-04-28
- after
- https://www.nabeliwo.blue/weekly/2024/04-28
- before
og:image の自動生成
流行りに乗って og:image の自動生成を行いました。
記事側でキービジュアルとなる画像を設定している場合はそちらを og:image に設定するのですが、全ての記事でキービジュアルを決められるわけではないので、そうでない場合はロゴと記事タイトルが画像になるように設定しました。
これも Next.js の組み込みの機能を使っています。
(og:image の自動生成が組み込みの機能として存在すること自体がまずすごいなと思っています。)
blog と weekly と best buy でパターンが若干変わります。
以下に例を貼ります。
blog

weekly

best buy

めちゃくちゃシンプルですが、なにもないよりは良さそう。
英語
英語にもうちょい強くならなくちゃなというのは日々考えていて、今回のサイトでは英語でいけるところは英語にすると決めました。
僕の現在の英語力だと、blog と weekly のような常に長文を書くことが確定しているコンテンツを英語にしてしまうと、億劫になって更新自体しなくなってしまう恐れがあるので、簡単なところで best buy と、その他僕のプロフィール系のコンテンツは英語で書くことに決めました。
英語にすることのメリットとして、日本語よりもサイトがなんとなくきれいに見えるというのがありますね。
Profile の About Me のページなんかはブログのページよりも美しいサイト感がある。
これを続けていくことで少しでも英語力の向上に寄与したら…良いな…。
今後の更新予定
新しいサイトの課題はまだまだたくさんあって、そもそもコンテンツが揃っていないのもそうだし、マークダウンのパーサーが既存サイトを完全に互換できていなくて、古いブログ記事を漁ると見た目が破綻してしまっているものが実はいくつか残っている。
まずはそのあたりを本来の状態に戻していきたい。あと基本画像には alt とは別に caption を付けているんだけど、新しい方だとその caption が全て消えてしまっているのでそういうのも含めて直したい。
あとは画像の最適化をしていきたい。
現状は Next.js の public フォルダに置いている画像をただ img タグの src に設定しているだけで、next/image やなんかしらのストレージサービスを使ったりみたいな工夫を何もしていない。
next/image のことが全然わからんというのがあってあとに回しちゃっているんだけど、そのあたりを調べて改善していきたい。
おわり
ということで長くなりましたが自分のサイトをリニューアルしましたという話でした。
こういうことをやってアウトプットのモチベーションを保ちながら継続的になんかしらの発信をし続けていきたいと思っています。
告知ですが、来週2024年5月11日(土)に TSKaigi 2024 という TypeScript の技術イベントで5分の LT をするので興味があったら是非見てください。会場に来れなくてもオンライン配信もあるらしいので!